基本无障碍测试
该资源为可访问性评估提供了一种简化的方法。它应该让您大致了解内容或服务是否遵循可访问性的基本原则。
图片和视频
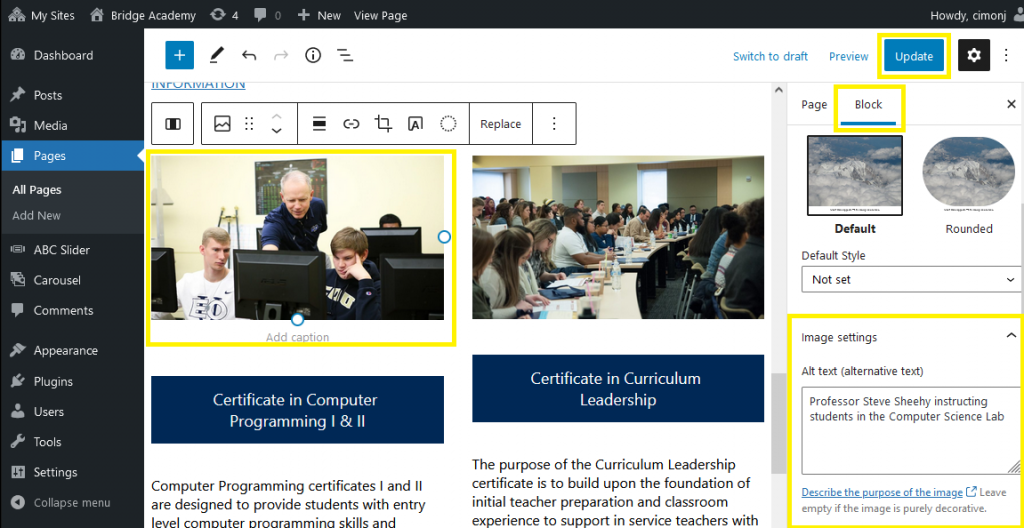
- 非装饰性图像必须有全部文本,要么是屏幕阅读器可以检测到的不可见数据,要么是每个人都可以阅读的可见字幕。Alt文本可以在WordPress编辑器后端通过选择图像块并在右侧栏块选项卡下的图像设置中检查Alt文本框来添加或检查。在古腾堡编辑器界面中找到alt文本输入框的位置,请参见下面的截图。

- 视频必须有字幕,显示语音和声音,因为他们在视频上播放,以及成绩单(文本打印输出,不同步到视频)。NG体育托管YouTube上的所有视频。YouTube已经集成了字幕功能,并将很快能够为音频描述添加辅助音轨。
- 不要用图片代替文字。如果您的设计或编辑程序允许您在图像上添加真正的文本,那么这比使用带有文字的图像更可取。如果您确实使用带有文字的图像,请确保所有单词都以真实文本的形式在其他地方逐字呈现。
文字和字体
- 使用易于阅读的字体,字号要大。
- 避免使用术语,并在内容中第一次出现缩略语时定义它们。
- 尽可能避免大块的文本。将内容分成章节和列表。
- 确保你的文本可以在不破坏内容布局的情况下调整大小。使用ctrl +和ctrl -键,看看是否可以在不损失功能的情况下将文本大小调整到200%。
链接
- 链接应该在不知道周围环境的情况下告诉用户他们要去哪里,比如“东俄勒冈NG体育”。避免模糊或通用的链接文本,如“了解更多”或“点击这里”。
颜色
色盲是最常见的残疾形式之一,影响所有年龄组,但一般而言:
- 文字必须与背景形成对比。如果背景是浅色,请确保文本是深色。如果背景是深色,请确保文本是浅色。这也适用于图像前面的文本。
有几个工具可以用来检查色盲字体的可访问性。市场部推荐Webaim。
颜色作为障碍的另一种方式是将颜色作为指示功能的唯一方式。确保你的内容使用一些除了颜色以外的手段来表明功能或意义。
- 除了使用蓝色字体(即下划线)外,链接是否给出了某种特殊的样式?否则,色觉有限的人可能会错过它们。
- 如果内容使用图形,那么不同的数据系列是否给出了不同的模式,还是颜色是区分它们的唯一方法?
有几个工具可以用来检查色盲字体的可访问性。市场部推荐Toptal。
键盘导航
有些用户要么不能,要么不喜欢用鼠标或触摸手势来浏览数字内容。最常见的替代方法是使用键盘。市场营销部已经在edu网站上完成了这项工作。
- 所有内容都需要通过“选项卡”浏览。按键盘上的Tab键前进,Shift-Tab键后退。
- 页面上的所有交互元素(链接、按钮等)都应该得到关注。
- 您应该能够通过按Enter激活所选项目,或者使用Escape退出对话框或菜单。
- 如果你用键盘导航,你总是知道你在关注什么吗?应该有一个一致的视觉指示器,比如一个彩色框,告诉你页面上的哪个元素有焦点。
- 要特别注意菜单、表单和其他类型的交互式内容。如果你不能单独用键盘做所有的事情,那么它就没有易用性。