颜色指南
在网页上,颜色经常被用来改善设计和传达信息。有些用户有部分或完全色盲,无法区分某些颜色,或者无法完全看到颜色。为了确保可访问性,数字内容必须具备:
- 足够的色彩对比
- 使用视觉指示器而不是颜色来指示功能。
颜色对比
指导方针
文本需要与背景形成充分的对比,以便于阅读。
颜色对比被定义为两种颜色之间的比率,对比度越高越容易获得。Web内容可访问性指南指出,对于标准大小的文本,两种颜色之间的对比度必须至少为4.5:1,对于大尺寸的文本,对比度至少为3:1。大字体为18字号或更大,或14字号加粗或更大。
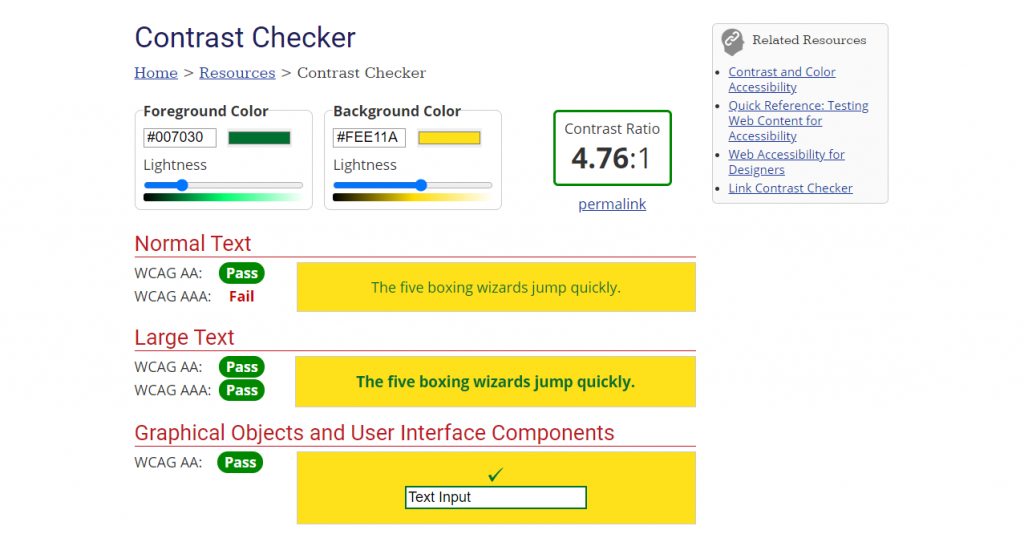
如何测试
有各种各样的基于web的测试颜色对比度的工具,一个推荐的工具是WebAIM对比度检查器。如果当前选择的颜色对比度不够,该工具还提供了一个滑块,允许您调亮或调暗颜色以实现所需的对比度。

像WebAIM WAVE这样的自动化测试工具也可以测试页面上的颜色对比违规。这些工具只能对纯色背景进行测试,它们无法识别图案、渐变或背景图像或视频中的颜色对比错误。这些后一种背景必须手工测试。
颜色作为标识符
指导方针
颜色不能成为网站功能或状态的唯一标识符。它可以用来指示功能,但也必须有一些其他的视觉提示。
- 无法访问蓝色链接文本。蓝色和下划线链接文本是可访问的。
- 红色错误信息不可访问。红色和粗体错误信息是可访问的。
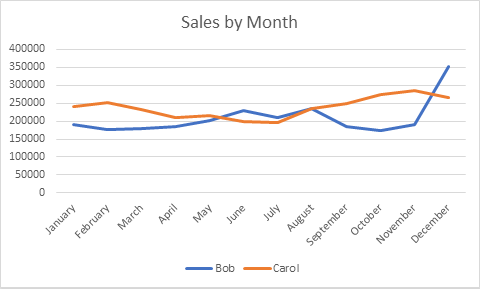
这条准则也适用于图像。下面的图表仅使用颜色来表示信息,并且是不可访问的。

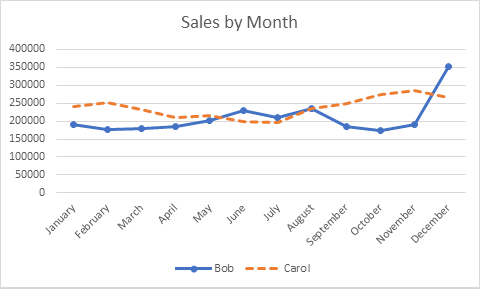
通过更改线条样式并在每个数据点上添加标记,还有一种将每条线条与图例中各自的标签关联起来的替代方法。

如何测试
手动检查内容并确认颜色不是功能的唯一指示器。将屏幕切换到灰度,并检查所有图形,以确保它们仍然可以被理解。