文档指南
概述
数字文件需要遵循与网站相同的Web内容可访问性指南(WCAG) 2.0标准。这是对内容的广泛分类,包括Microsoft Word、PowerPoint、Excel文件和pdf等文件类型。
如果没有有意的操作,大多数数字文件是无法开箱即用的。本页列出了使几种常见文件类型更易于访问的方法。
NG体育pdf文件的说明
尽量减少使用链接或可下载的文档,特别是pdf,是您可以做的最好的事情,以提高数字内容和服务的可访问性(和整体用户体验)。只要有可能,直接在你的网站上添加内容,而不是上传文档。许多部门存在制度惰性,抵制这种变化;以下是停止上传文档的一些原因:
创建可访问的pdf是大量的工作,结果很差
使pdf易于访问既耗时又费力,即使是最容易访问的pdf也不如正确格式化的网页容易访问。所有的pdf文件在上传和发布之前都需要手工审查和修改。即使源文档(如Microsoft Word)格式完美,并且Word的可访问性检查报告没有错误,在将其导出为PDF后,您也需要在adobeacrobatpro中进行手动更改。
简单的文档可以在10分钟内审阅和发布。复杂的文档,尤其是那些带有表格和表格的文档,可能需要花费数小时来审阅和修改。
如果文档上的内容经常更改,例如大型部门的员工目录,则需要在每次编辑PDF并将其重新导出为PDF时对其进行这些可访问性更改。
这些努力没有扩大规模。如果你在一个网站上有100个页面,并且意识到有相同的可访问性错误影响到所有页面,那么开发人员可以在一个地方修改代码,然后一次就可以修复网站上每个页面的错误。如果有100个pdf具有相同的可访问性错误,则说明您在100个不同的文档上手动进行了相同的更改,然后上传了100个不同的更新文档。
pdf不适合移动设备
你可能在台式电脑上创建和管理大部分内容,但大部分内容是在移动设备上消费的——尤其是大学生。pdf在较小的屏幕上显示效果不佳。它们不需要调整大小,需要人们放大才能阅读内容,而且内容也不像大多数移动网站那样以单列布局呈现。用户需要水平和垂直滚动才能阅读内容,对于没有连接WiFi的用户来说,大尺寸的PDF尤其令人望而却步。
对于使用移动设备的用户来说,pdf不仅不方便,而且经常根本没人阅读。
pdf对您的受众来说不太明显
如果您有关键业务信息,您不会希望将其隐藏在PDF中。一些搜索引擎能够索引pdf格式的内容,但不是全部。将内容放在PDF中意味着更少的人会看到它。
那么该怎么做呢?
pdf的唯一推荐用例是用于打算打印的文档。在其他情况下,在你的网站上创建页面来承载这些内容。一旦您熟悉了内容管理系统中的内容编辑界面,在您的网站上创建这些内容作为页面通常会更容易,特别是如果您经常更新这些内容。
将内容创建为网页可能需要较高的初始努力,但根据该页面的功能(例如web表单),可以内置到网页中的自动化可能具有较低的长期成本。
指导方针
如果选择托管文档,请遵循这些可访问性技术,它们适用于所有文件类型和所有平台。
描述图片
对于无法看到图像的人来说,图像本质上是不可接近的。所有常见的内容编辑软件都允许内容编辑器向图像添加图像描述,通常称为alt(替代)文本。
- Alt文本在页面上不可见,但可以被屏幕阅读器读取。它应该用一两个简短的句子描述图像中包含的内容,并且不超过125个字符。
- 不要在图片中包含“Photo of…”,“Image of…”等,因为屏幕阅读器会在阅读所有文本之前将媒体宣布为图像。
- 大多数内容编辑软件都有将图像标记为装饰性的选项。如果图像纯粹是为了视觉效果而不包含有意义的内容,则将其标记为装饰性。
- 这告诉屏幕阅读器跳过该内容。
- 如果图片没有被标记为装饰性的,并且没有所有文本,一些屏幕阅读器将读取图片的文件名(例如stylized_horizon_graphic .jpg),这是一个糟糕的用户体验。
- 如果没有选项来标记一个项目作为装饰,但你可以手动编辑alt文本,给它一个空文本字符串(例如alt= " ")。
- 复杂的图像,如图形和信息图,不能在所有文本的参数中充分描述。在所有文本中提供对复杂图像的简要解释,然后在文档中以纯文本的形式提供对图形的更详细的描述。这对每个人来说都更容易理解,包括那些可能难以理解图形的完全感官知觉的人。注意,在HTML web内容中,可以使用longdesc 属性,但此功能在上传的文档(如pdf)上不可用。
- 如果由于某些原因,您无法将所有文本添加到需要的图像中,请在每个人都可见的图像下方或旁边添加图像标题。
颜色对比
重要的是,颜色之间要有足够的对比,这样媒体上的所有内容都是可读的。这适用于纯色背景下的文本,以及图像前面的文本。
- 例如,白色背景上的黄色文本或黑色背景上的深灰色文本难以阅读,视力受损或其他。
- 对于常规大小的文本,两个元素之间的颜色对比度需要至少为4.5:1,对于大号(18pt或14pt粗体)文本,则需要至少为3:1。对比越多越好。
- 使用颜色对比检查器查看文本和背景之间是否有足够的颜色对比。尽可能避免将文本置于图像和图案之上。如果有必要,在文本后面添加一个彩色叠加,使其在背景下更加突出。
- 徽标不受颜色对比要求的限制。
可识别和有意义的链接
为了确保文档中的链接是可访问的,它们应该具有有意义的链接文本,并且通过某种方式在视觉上可识别,而不仅仅是颜色。
- 链接通常使用蓝色文本样式。这是允许的,但也应该有一些其他的方法来识别文本是一个超链接。这通常是通过在链接上加下划线来实现的。如果这与您的样式指南相冲突,您可以将链接加粗(如果在HTML中,使用属性,而不是
属性)。 - 链接文本应该是有意义的,它应该清楚地告诉用户它要去哪里。像“Read More”这样的文字是模棱两可的,应该避免。避免使用相同的链接文本链接到不同的目的地。同样,避免使用不同的链接文本链接到相同的目的地。
好的链接文本示例:
- 学生应将官方的疾病预防控制中心疫苗接种卡与填好的COVID-19免疫验证表一起发送到学生健康中心。
- 如果您对课程注册有任何疑问,请与指导老师预约。
劣质链接文本的例子:
- 学生应将官方的疾病预防控制中心疫苗接种卡与填好的COVID-19免疫验证表一起发送到学生健康中心。
- (/advising/)查询报名事宜。
尽可能使用结构化数据
大多数内容编辑软件都有显示内容的预格式化选项。例如,Microsoft Word和Powerpoint有不同层次的标题可用,谷歌文档和幻灯片也是如此。标题将使文本变大,改变颜色,增加行间距,以及其他风格变化。始终建议使用这些类型的结构化数据来传达内容组织和层次结构。使用结构化数据还将元数据添加到内容中,这些信息在屏幕上不可见,但允许辅助技术理解文档内容的布局和结构
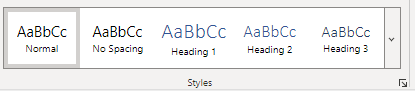
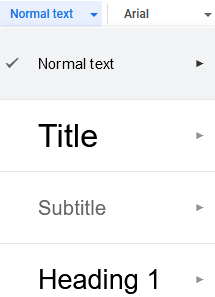
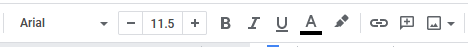
- 对于标题,使用Microsoft和谷歌产品中的样式窗格,而不是直接编辑字体样式。如果您不喜欢Microsoft或谷歌提供的默认样式,请先使用styles窗格(它添加元数据),然后再修改样式。Styles窗格添加元数据,并且更易于访问
Microsoft Word标题窗格:

Microsoft Word样式窗格:

谷歌文档标题窗格(下拉菜单):

谷歌文档样式面板:

直接编辑样式不会添加元数据,而且访问不便。只有在使用样式窗格中的选项标记好内容之后,才能修改这些样式(字体系列、颜色、大小等)。
- 使用预定义的编号列表和项目符号列表选项。这为列表提供了结构,并允许屏幕阅读器理解这是以列表格式呈现的内容。如果您试图通过手动在常规段落文本中添加连字符来“伪造”列表,则它在视觉上看起来像一个列表,但缺乏底层结构。如果您不喜欢默认的项目符号/编号列表样式,请使用内置列表工具创建它,然后重新设置样式。
- 结构化布局选项因平台而异。一般来说,如果结构化元素可用,就使用它!